今天要學習的是留白,所謂留白並不是毫無意義的空白,
而是讓元素之間保留「間隙」的「空間」。
留白其實是很重要的設計元素,能讓畫面變得更容易瀏覽,
也能使文章變得更容易閱讀喔!
首先來認識與留白有關的「margin」與「padding」屬性。
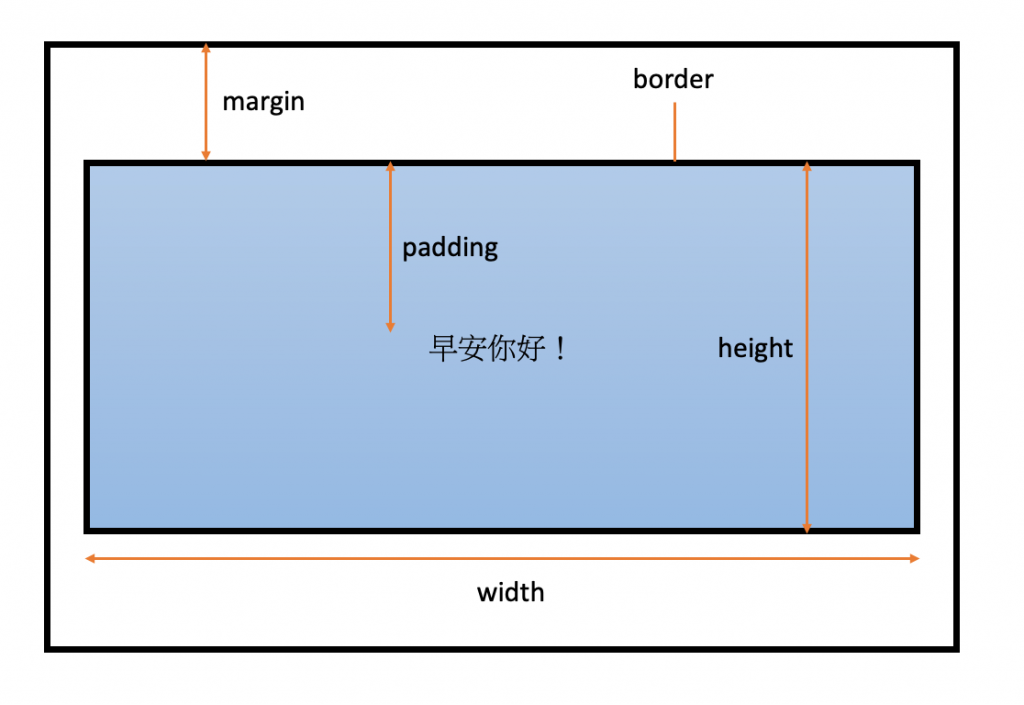
假設下圖的四邊形代表網頁元素,元素的邊緣稱為「border」。
「margin」俗稱「外距」,是從 border 到其他元素的距離;
「padding」俗稱「內距」,是從 border 到內部(內容)的距離。

「margin」屬性可在元素的四邊加上留白空間(和其他元素的距離),
可分別利用「margin-top(上)」、「margin-bottom(下)」、「margin-left(左)」、「margin-right(右)」這四種屬性,控制要在哪一邊加上留白空間。
主要的設定方式
| 設定方法 | 說明 |
|---|
數值|在數值加上「px」、「rem」、「%」等單位
auto|根據相關的屬性值自動設定

實際畫面
只設定 margin 屬性時,可一次套用到上下左右四邊;
如果用半形空格分隔,可設定上下與左右的留白,或依照上、右、下、左(順時針)的順序統一設定。
請參考下表。
| 寫法 | 範例 |
|---|
margin: 四邊;|margin: 10px;
margin: 上下 左右;|margin: 10px 20px;
margin: 上 左右 下;|margin: 10px 20px 30px;
margin: 上 右 下 左;|margin: 10px 20px 30px 40px;
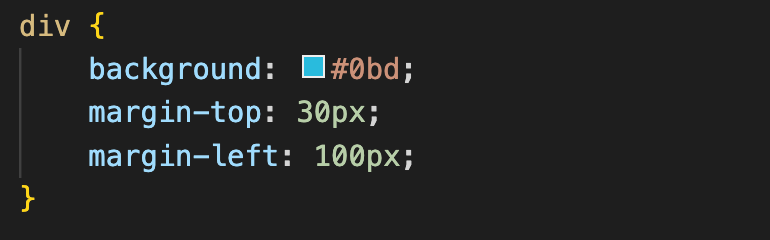
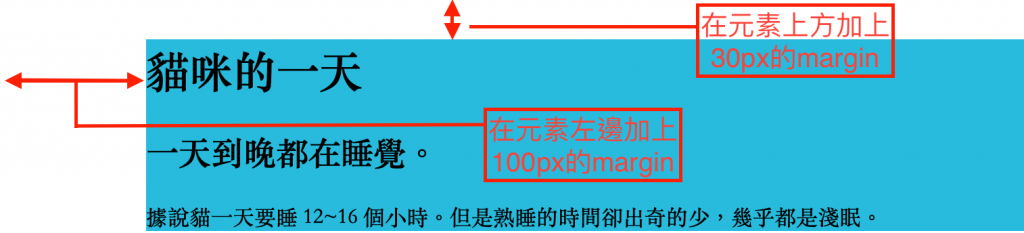
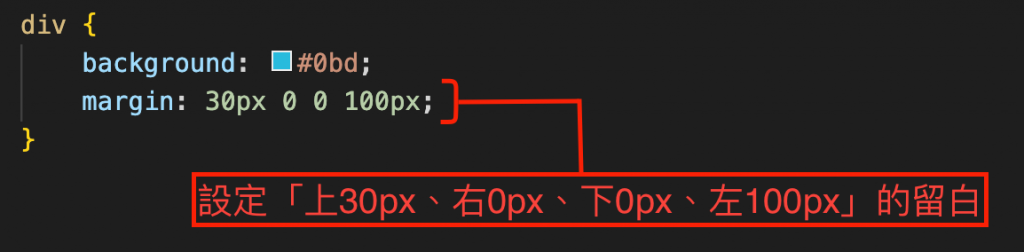
因此,假如要在元素的上方加上 30px、左邊加上 100px 的留白時,
就可以只用「margin」屬性設定,描述方式如下圖。

如果想在元素內側加上留白,就要使用 padding 屬性。
和 margin 屬性一樣,padding 屬性可在元素的四邊設定「margin-top(上)」、「margin-bottom(下)」、「margin-left(左)」、「margin-right(右)」等要留白的位置;
只要用半形空格分隔,就能設定上下與左右的留白,或依上、右、下、左(順時針)的順序統一設定。
主要的設定方式
| 設定方法 | 說明 |
|---|
數值|在數值加上「px」、「rem」、「%」等單位
auto|根據相關的屬性值自動設定

實際畫面
留白不僅能給元素更多空間、提高易讀性,還有將元素「區隔」和「分組」的功能。
舉例來說,我們通常會認為位置相近的物件就是「有關聯」。
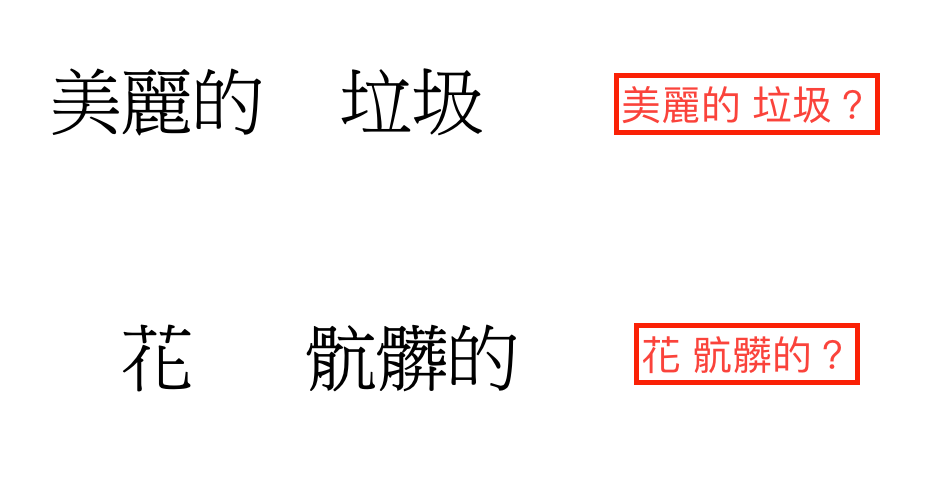
請看下圖的排版範例。

上面的範例乍看之下,很容易會看成「美麗的 垃圾」、「花 骯髒的」。為什麼呢?
這是因為我們會自動把位置接近的文字視為同一個群組。
因此在排版時,一定要避免把無關的資料放在一起,這是非常重要的關鍵。
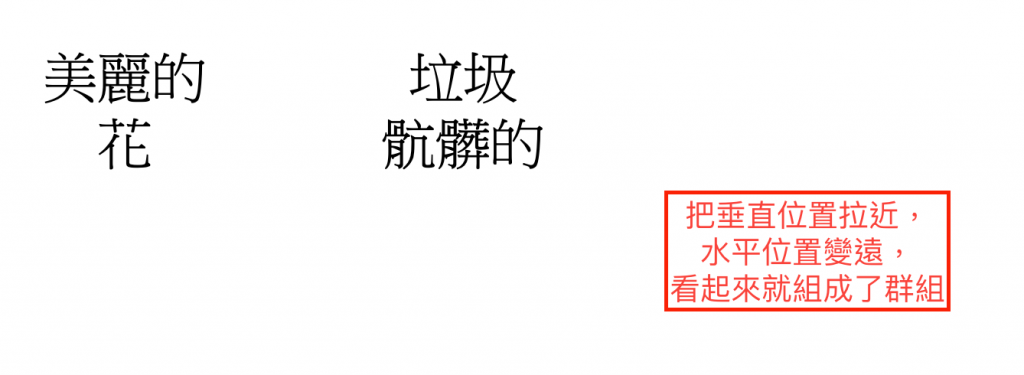
這時候,就可以利用留白來區隔。

如上圖所示,只要調整留白的比例,讓相關的文字距離更近、無關的文字距離更遠,
這樣就能自然辨識為「美麗的 花」與「垃圾 骯髒的」了。
Point
-----
利用留白可以將相關的資料分成同組。
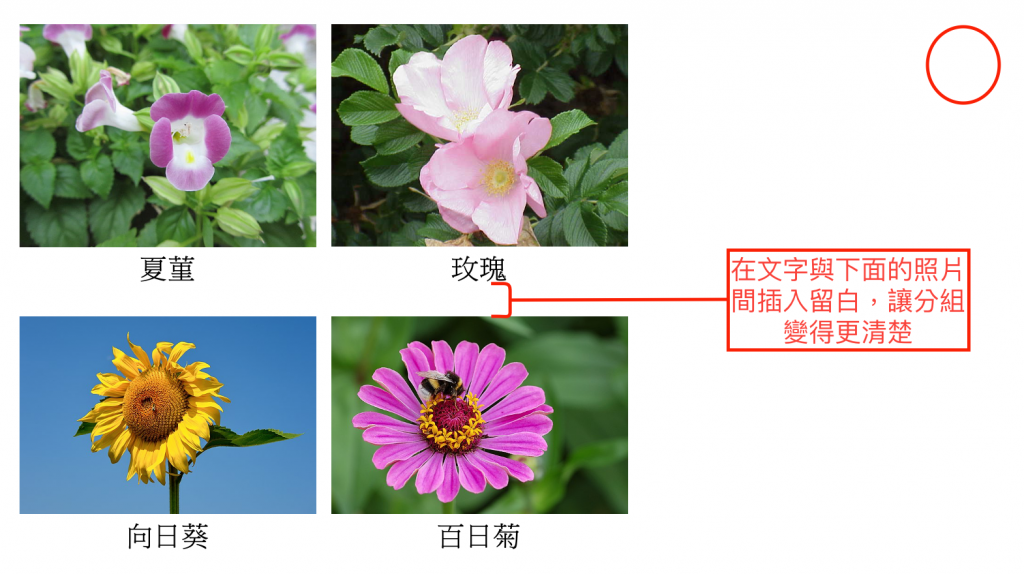
接著我們再思考圖片、文字與留白的關係。下面的圖說文字是每張花卉照片的名稱,
但是目前的安排會讓人覺得「很難看懂花卉名稱到底是屬於上面還是下面的照片」。

這種情況也可以善用留白來分組。
在不同的群組間插入留白,讓具有關聯性的照片與文字變成同一組,
每個群組之間都要有足夠的留白,並避免讓無關聯的資料太過接近。
修改的結果如下圖所示,「夏菫」與「玫瑰」到底是指哪一種花,變得一目了然。

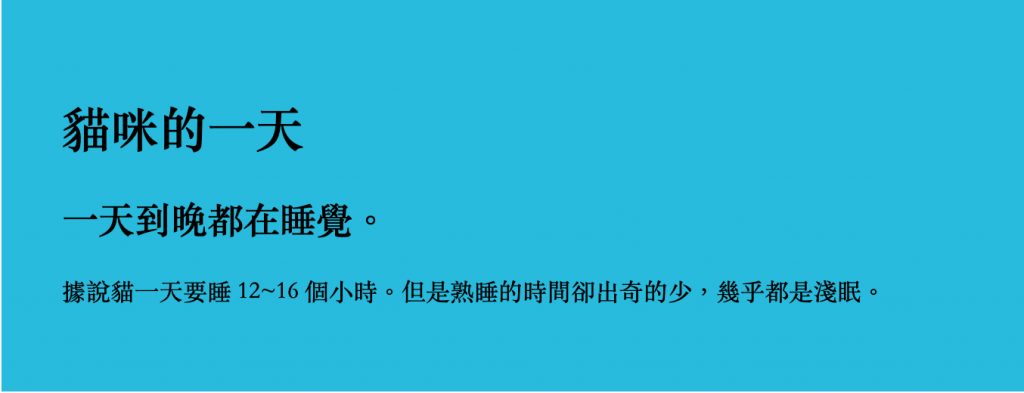
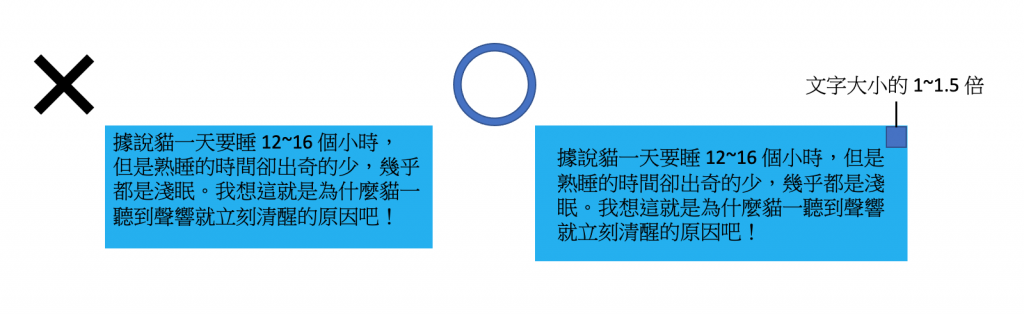
設計網頁的內文時,如果文字和邊框間沒有距離,會變得很難閱讀,而且也不好看。
有的人可能會說「很擠也沒關係,只要放的進去就好」,但如果想設計好作品,就不能這樣想。
我們必須思考對瀏覽網頁的使用者而言,怎樣設計留白區域才會更容易閱讀。
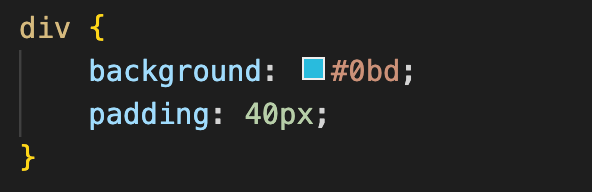
運用 CSS 的 padding 屬性,就可以在元素內容(文字)和遍框之間加上留白。
padding 的設定依文字大小而異,以內文來說,建議至少為文字大小的 1~1.5倍。
假設內文的文字大小為 16px,建議加上 20px 左右的留白,會變得更清楚易讀。

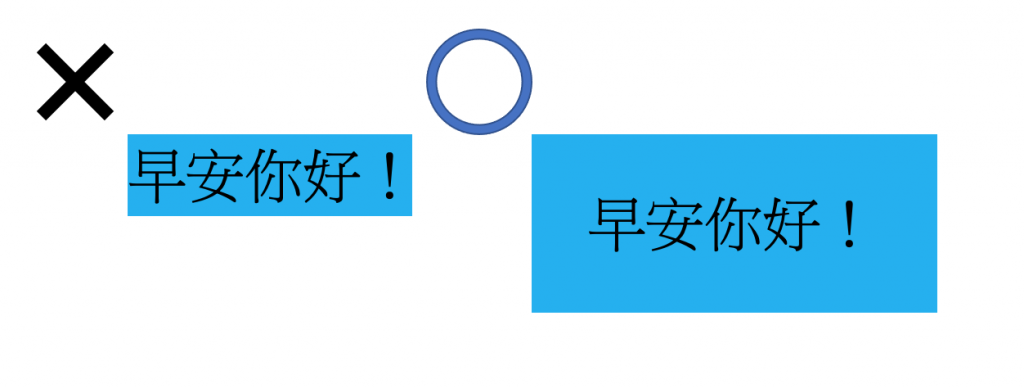
除了內文之外,標題等較短的句子也一樣,建議在文字四周保留較大的空間。


今天的內容雖然微不足道,但是一點一滴累積下來,
會讓整個網站的易讀性產生很大的變化。
建議大家徹底了解 margin、padding 的意義,並且在網頁中善加運用喔!
那麼我是沒魚,這是我的第二十四天,距離完賽剩下六天!![]()
<上一篇> [Day23]設定元素的寬度與高度
<下一篇> [Day25]設定元素的邊框&美化項目清單
